When designing a new website, it’s best to consider Web Accessibility as early as possible in the project to save time, efforts and ultimately money.
Web accessibility refers to the practice of designing and developing websites and web applications in such a way that they can be used by people of all abilities and disabilities. This includes people with visual, auditory, motor, and cognitive disabilities.
I’ve written this article to help graphic designers, UX designers and web designers create prototypes and templates that are universally accessible.
I’ve listed a number of web design patterns that should be avoided as much as possible. And I also suggested alternatives where applicable.
1. No low colour contrast
Web Content Accessibility Guidelines (WCAG) require a 4.5:1 colour contrast ratio for regular text and 3:1 ratio for large text. When creating the colour palette for a website, make sure that there’s enough contrast between colour that will adjacent (e.g. text and background).
Useful free resources:
- WebAIM colour contrast checker is great to compare 2 colours and adjust them for a better contrast.
- Contrast Grid by eightshapes compares multiple colours in a matrix. You can easily copy/paste the matrix into a style guide.
2. Do not use colour only to convey information or indicate actions
People with colour blindness may not be able to see the difference between certain colours, so it is important to use other methods (such as text labels or icons) to convey information or indicate actions.
3. Do not automatically play videos
There’s really no point in automatically playing a video when a page loads.
First, this slows down the page load which is bad for SEO (Search Engine Optimisation).
If the file is hosted on your own website instead of YouTube or Vimeo then your site bandwidth will be negatively affected. And mobile users on a limited mobile plan will suffer too when large video files reduce their monthly data allowance.
Videos also very distracting, especially if they run in the background of the page because users may pay more attention to the video than your content and miss your call-to-action.
Finally, from an accessibility point of view, auto-playing videos make some people really sick, for example people with vestibular disorders.
4. Use animations sparingly
Animations can be a useful tool for enhancing the user experience and adding visual interest to a website, but it is important to use them carefully and consider their impact on accessibility.
One potential issue with animations is that they can distract or disorient users, especially those with cognitive or visual impairments. It is important to use animations sparingly and only for a specific purpose, such as highlighting a new feature or drawing the user’s attention to a particular element.
Additionally, it is important to provide controls for users to pause or disable animations if they prefer. This can be especially important for users with photosensitive epilepsy, as certain types of animations or flashing effects can trigger seizures.
Finally, it is important to ensure that the use of animations does not interfere with the functionality of the website. For example, if an animation covers up a form or a link, users may have difficulty interacting with those elements.
By considering these factors and using animations carefully, you can enhance the user experience without negatively impacting accessibility.
5. Avoid sticky elements if possible
Sticky elements, also known as “sticky headers” or “sticky footers,” are elements on a web page that remain fixed in place as the user scrolls down the page. While sticky elements can be useful for navigation or for displaying important information, they can also pose accessibility challenges for some users.
One potential issue with sticky elements is that they can cover up or obscure other content on the page, making it difficult for users to access or interact with that content. For example, if a sticky header covers up a form or a link, users may have difficulty clicking on or interacting with those elements.
Additionally, sticky elements can interfere with users’ ability to navigate the page using their keyboard. If a sticky element is covering up content or links that are normally accessible using the keyboard, users may have difficulty accessing that content.
From a marketing perspective, they use a lot of real estate on the screen, especially on mobile devices, which means less space for your sales pitch.
On this website, we use a discrete “back to top” sticky icon which is a good compromise between convenience and accessibility.
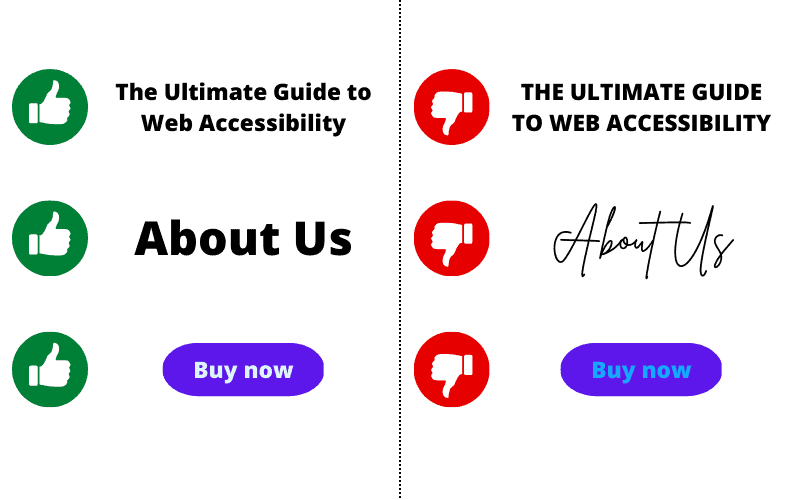
6. Don’t use fonts that aren’t legible
Designers often like sophisticated typefaces that look stunning but aren’t necessarily easy for everyone to read. I’ve been guilty of this in the past before I studied Web Accessibility. Here’s a few styles of fonts that I would refrain from using as much as possible:
- Cursive fonts such as Parisienne
- All caps fonts such as Amatic SC
- Hand-drawn fonts such as Water Brush
- Playful fonts such as Nabla
I’ve recently seen some debate about specialised fonts for dyslexic people, for example OpenDyslexic. Dyslexic readers don’t necessarily prefer this kind of typeface and would rather read common fonts like Arial, Verdana or even Comic Sans.
You may loathe the Comic Sans font because it’s been used and abused by amateur designers. And I don’t mean to promote it. But it’s actually a legible font that’s quite accessible.
In terms of typography, I also suggest to use a font size at least 16px. And don’t overuse uppercase because it’s harder to read for sighted users and some assistive technology may read letter by letter. To learn more, I highly recommend the webinar on accessible typography by Carie Fisher.
7. No hamburger menu on desktop!
This is one of my design pet peeves. I often leave fancy websites where the menu is hidden by an icon because I don’t have the patience to click/tap an icon to access a navigation menu. And if the designer has made such a poor design choice for the menu, I’m sure I will discover more accessibility horrors further down the page.
Depending on the shape, the familiar icon to open a menu on mobile devices may be called hamburger, kebab, oreos, etc. It’s a necessity on small screens like mobile phone where space is restricted. However on desktop, i.e. on a device with a larger screen like a computer, there’s usually no need for this for the primary navigation menu. There could be a use case for a secondary menu on a very complex website but the average website does not need a hamburger menu. So always use a classic navigation at the top of the page.
conclusion
Web design patterns are designed to be helpful, not harmful. They help you to create a great user experience, but they can also create barriers for people with disabilities. I hope you better understand which patterns should be avoided.
If you’re a content writer, you may also be interested in our Web Accessibility tips for content authors and bloggers.