Case study: how we helped a not-for-profit organisation with a small budget to create a directory website

The challenge
In 2022, a group of passionate volunteers from PCC (Permaculture Central Coast) ran the CCEGT (Central Coast Edible Garden Trail) on a shoestring budget with free online tools. For the 2023 edition, they wanted to develop a custom website to improve efficiency but the community group’s own funds were not sufficient to pay for professional services.

This is an annual ticketed event where people can visit dozens of local gardens growing organic food over a weekend.
This first edition was very successful even though it was mainly promoted from a Facebook page.
While it’s easy and free to create a page in Facebook for a paid event, the coordination team encountered a number of challenges:
- The recruitment and the tracking of garden hosts was managed with a spreadsheet.
- Collating garden profiles by email or Facebook Messenger was tedious.
- Garden profiles had to be published as Facebook posts which have limited formatting options
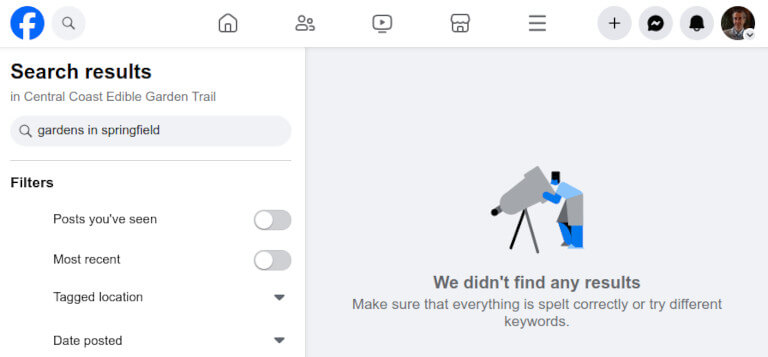
- Visitors had trouble finding garden profiles because Facebook content is ephemeral in users’ feed and Facebook search function is not powerful.
- There is a risk to lose all the content at any time if Facebook decides to close the page (this happens more often that you may think!)
1. Scope
The new website needed to:
- Streamline the recruitment of garden hosts
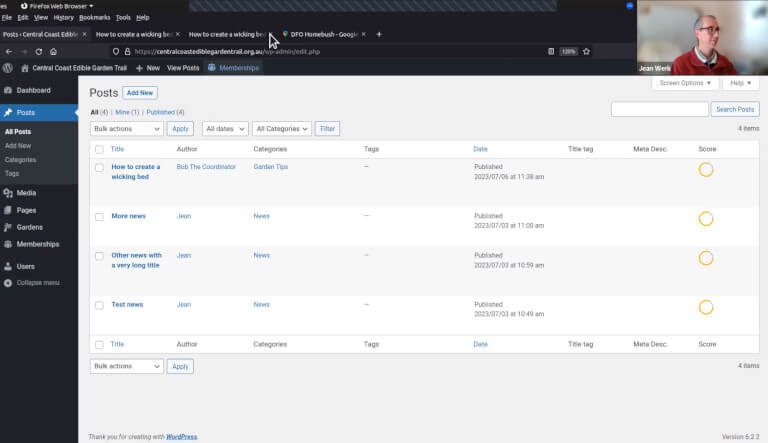
- Allow garden hosts to publish their own garden profile directly online
- Host downloadable files in a password-protected area
- Display a directory of all open gardens with various search filters
- Have a blog with news and tips
- Be accessible to people with disabilities, ie compliant with WCAG (Web Content Accessibility Guidelines)


2. Funding
The client decided to apply for a Community Grant with the Central Coast Council to fund the annual event.
The Council required a detailed quote so we wrote a proposal with all the required WordPress plugins & theme, website & email hosting and development costs. After several months, the funding application was approved. This covered the entire design and development of the website as well software licences and hosting for 1 year. Licence and hosting renewal costs will be covered by ticket sales.
3. Prototype & Brand design
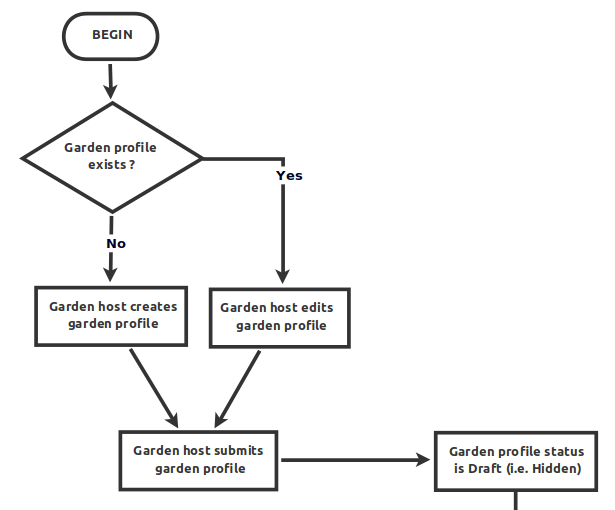
We organised a discovery workshop with the client to capture the workflow for garden hosts and garden profiles management, the site map and explain the next steps of the project.
While the client was busy writing content, we developed a working website prototype with all the main features.
The client also instructed the graphic designer to create a new branding with a down-to-earth feel.


4. Website design & development
We agreed to consider Web Accessibility from the start of the project. So we provided a list of web design patterns to avoid to the graphic designer before she started designing web pages.
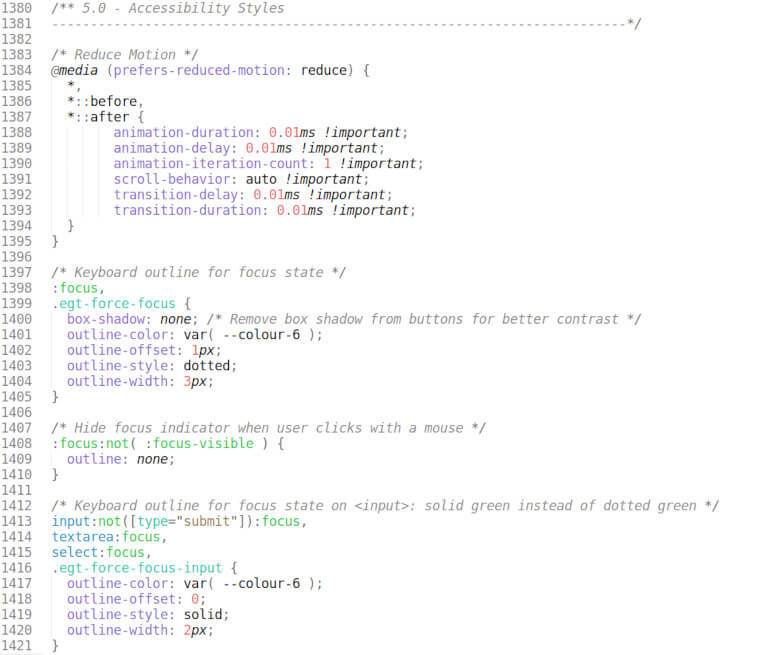
Based on the brand guidelines, we created a detailed website style guide with colours slightly more contrasted as well as interactive elements like focus indicators.
At various stages of the development, we used automated tools to make sure the pages were accessible.
5. Training
Once the website was published, we organised 2 training sessions over Zoom that we recorded for future reference.
First we covered WordPress basics and Web Accessibility course for content editors. In a second session, we dived into the features developed for this particular site like memberships and the garden directory.


6. SEO (Search Engine Optimisation)
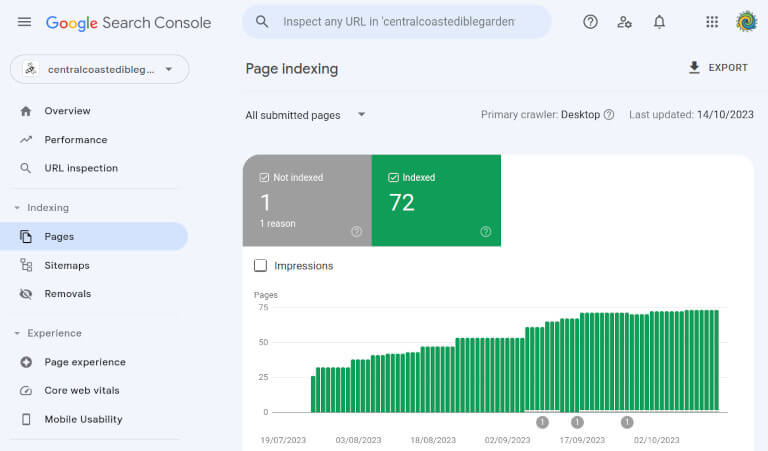
Like every of our projects, we optimised all the web pages for best performance. We submitted the website for indexing in Google Search Console and Bing Webmaster Tools. And we set up Google Analytics to track website visits.
7. Web Accessibility improvements
We ran a full accessibility audit of the website with manual testing using keyboard navigation and the NVDA screen reader software. In average, automated tools only detect about 30% of issues. So without surprise we discovered issues mainly affecting screen reader users.
We addressed low hanging fruits as soon as possible and we scheduled the resolution of other issues based on their impact. We remediated most problems ourselves and contacted the developers of 3rd party plugins that have issues that we couldn’t solve. We even found a bug in the Chrome web browser that we raised with the Chromium development team!
Web Accessibility is a journey and we’ll continue to work with the client to improve it, based on regular audits and user feedback.

The result
I’m really glad we did that early brainstorm on the garden host process – that was really helpful.
Loved your lessons and the early access for Anna and I to start writing things.
We ended up selling a few more tickets than last year and mostly in the final week – the website coped with that influx really well.
Does your not-for-profit organisation need a quote to apply for a grant to build a website?